
いきなりポートフォリオ作れって言われたって無理ですよね。私もそうでした。
実際、初心者の方は基礎学習を終えた後、ポートフォリオ作りでほとんどが挫折します。
結論から言うと、ポートフォリオの参考サイトに具体例があるので、それを参考にして作ればOK。
今回は、ポートフォリオの参考サイト・ポートフォリオの具体例、ポートフォリオ作成のポイントをお伝えします。
(Ruby on Railsを学んでいる人向けの記事です)
✔︎ 本記事の内容
- 【Ruby】ポートフォリオの参考サイト
- 未経験Webエンジニアのポートフォリオの具体例3つ
- ポートフォリオ作成時のポイント4つ【noteあり】
- 無料あり:Rubyプログラミングスクール5選
✔︎ 本記事の信頼性
- この記事を書いている私、なきゅは現役のWebエンジニアです。
- 自分で0からポートフォリオを作って転職を成功させた経験があります。
- 未経験からリモートワークで快適に働いています。
【Ruby】未経験Webエンジニアのポートフォリオ参考サイト

awesome-railsがポートフォリオの参考サイトとして1番役立ちます。
awesome-rails
awesome-rails(Ruby on Railsのポートフォリオまとめサイト)

Ruby on Railsのポートフォリオ一覧

awesome-railsのポートフォリオ一覧から見ることができます。
未経験Webエンジニアのポートフォリオの具体例3つ

✔︎ ポートフォリオの具体例3つ
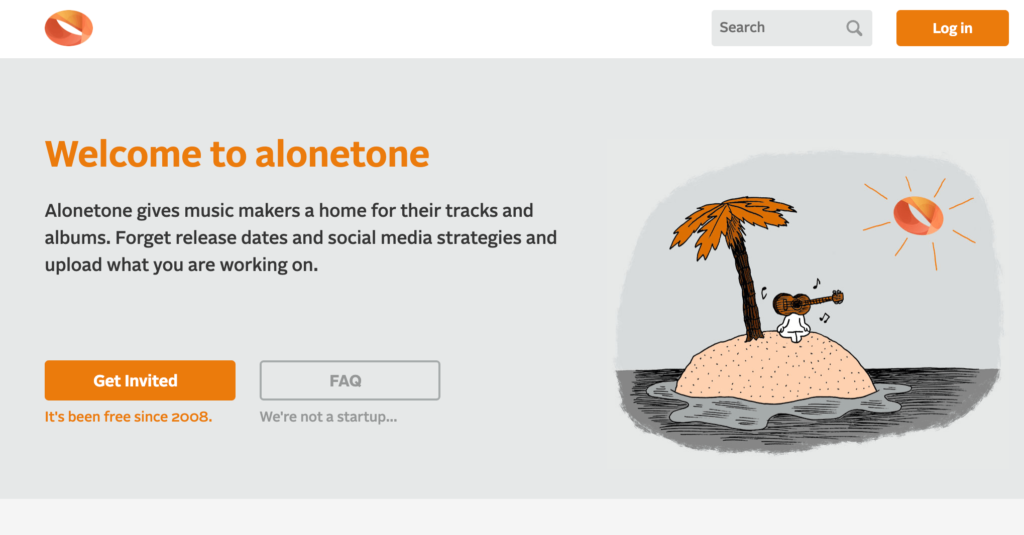
具体例① alonetone

✔︎ サイトURL

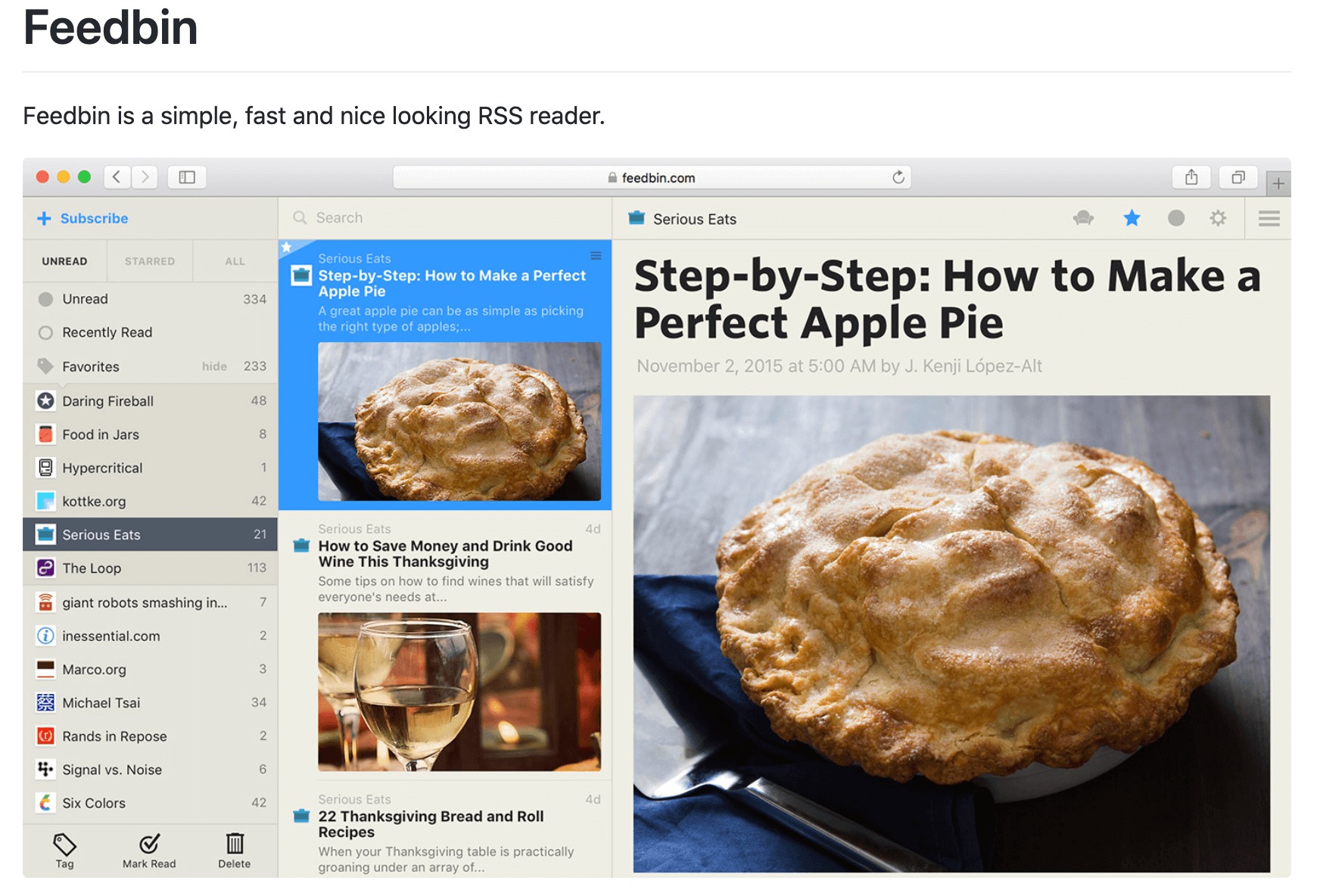
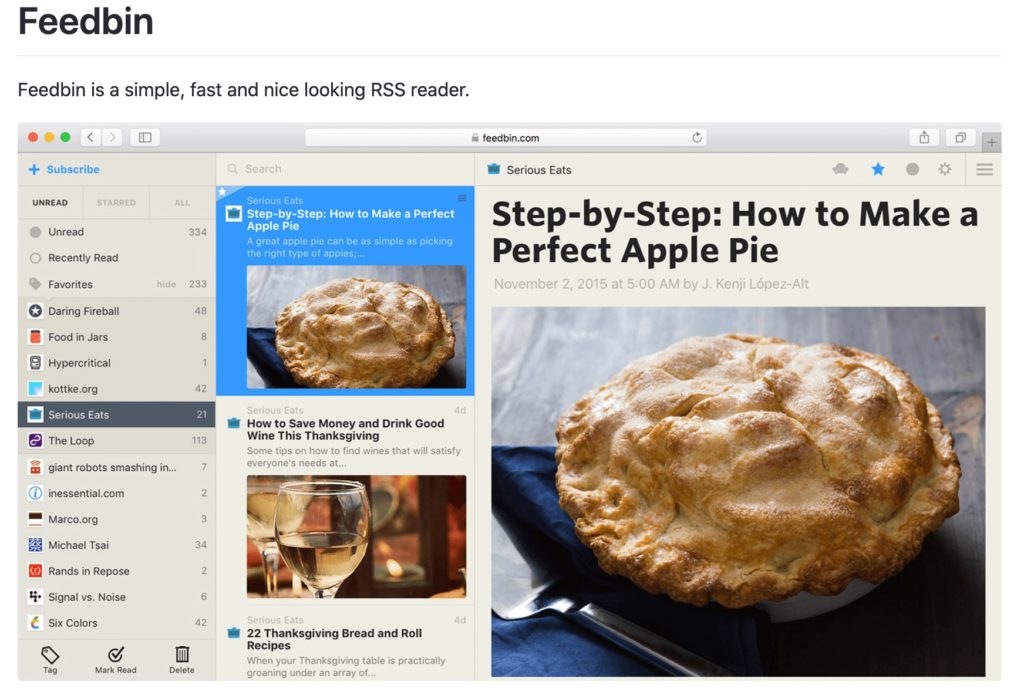
具体例② feedbin

✔︎ サイトURL

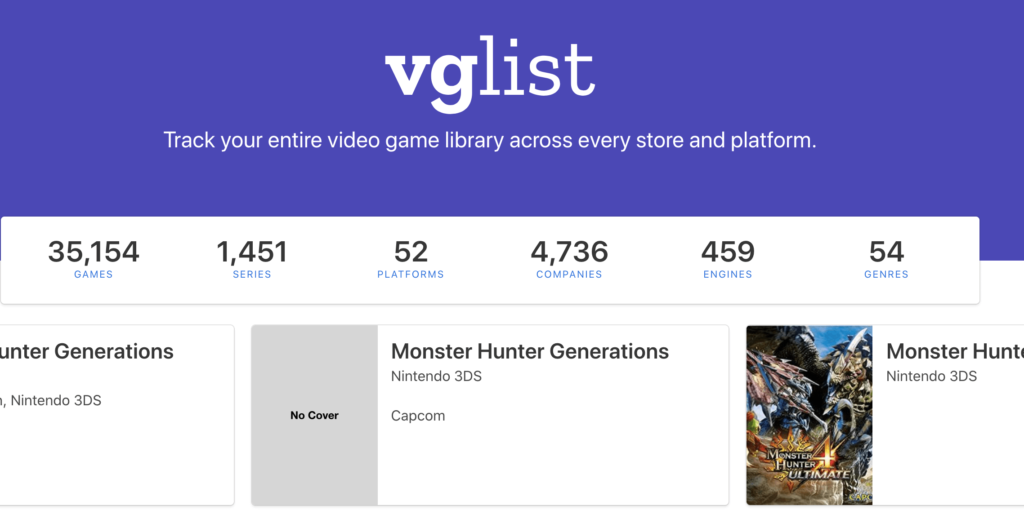
具体例③ vglist

✔︎ サイトURL

もっと具体例が欲しい方へ
先述しましたが、下記のサイトにRuby on Railsのポートフォリオがまとめられています。
awesome-rails(Ruby on Railsのポートフォリオまとめサイト)

ポートフォリオ作成時のポイント4つ【noteあり】
✔︎ ポートフォリオ作成時のポイント4つ
- ポートフォリオのサイトを見てみる
- ポートフォリオのコードを見てみる
- ポートフォリオを自分のPCで動かしてみる(上級者向け)
- 【note】ポートフォリオ作成+転職
① ポートフォリオのサイトを見てみる
まずは実際にポートフォリオのサイトを見てみましょう。
ここでやることは以下の3つ。
✔︎ ポートフォリオのサイトを見てやるべき事
- 参考にしたポートフォリオの魅力的な部分を探す
- 自分のポートフォリオのコンセプトを考える
- 自分のポートフォリオに追加したい機能を考える

② ポートフォリオのコードを見てみる
サイトを見た後は、そのサイトがどのようなコードでできているのかを見ましょう。
例えばfeedbinのルーティング(URL設定)を見るならココ↓
feedbinのコントローラ(Railsの核となる部分)を見るならココ↓
コードは少しわかるけど、どうしても手が進まない場合は、プログラミングスクールに行きましょう。
(コードをみても全くわからない場合は、Progate、Railsチュートリアルをやりましょう。)

③ ポートフォリオを自分のPCで動かしてみる(上級者向け)
これは上級者向けですが、時間がある人はぜひやってもらいたいです。
(ここでつまづく人はプログラミングスクールに行くことをオススメします。)
例えばfeedbinなら、下記のリンクに書いてある通りにやると、自分のPC(localhost)でポートフォリオを動かせます。
✔︎ 大まかな手順
git cloneコマンドにより、自分のPCにフォルダをダウンロードする- データベース等、環境を整える(ここ難しいので注意)
- 自分のPCで「localhost:3000」にアクセスし、ポートフォリオを動かす

④ 【note】ポートフォリオ作成+転職
もっと具体的な方法、さらに転職活動について知りたい方は、下記の100円noteをご覧ください。

✔︎ noteに書いてある内容
- 働きながら転職する環境を整える方法
- 基礎学習について
- オススメのプログラミングスクール
- ポートフォリオ作成方法
- 履歴書、職務経歴書、Wantedlyプロフィール(具体例つき)
- 転職活動のコツ
✔︎ note(画像クリックで飛びます)

無料あり:Rubyプログラミングスクール5選
※コロナウイルスの関係で、現在は下記スクール全て「オンライン」でサービス提供を行っています
| コメント | オススメ度 | |
| 1.TECH::CAMP |
転職成功率99%、転職できなければ全額返金、ホリエモンも絶賛したマンモススクール | ★★★★★ |
| 2.ポテパンキャンプ |
転職成功で全額キャッシュバック。実際に私も通い、転職を成功させました。 | ★★★★★ |
| 3.GEEK JOB |
完全無料で受講可能。数多くの転職実績をもち、コースが豊富で選択肢が広がる。 | ★★★★★ |
| 4.Tech Boost |
プロのカウンセラーが目標に応じた最適なプランを提案。細かなニーズに応えている。 | ★★★★☆ |
| 5.DMM WEBCAMP |
経済産業省の第四次産業革命スキル習得講座に認定。スキルを確実に身につけられる。 | ★★★★☆ |
※全て無料かつオンラインでカウンセリングが受けられます。
基礎学習を終えてからでは無いとポートフォリオを作っていても挫折します。
私も挫折しましたが、プログラミングスクールでポートフォリオを作った結果、転職に成功しました。
今回紹介した、awesome-railsを見ても全然わからなかった人は、プログラミングスクールに行かないと時間を浪費することに。

ですが、高品質なプログラミングスクールを選べば、ポートフォリオ作成で挫折することはありません。
私は、ポテパンキャンプの転職サポートでポートフォリオ作成の指導を受けて、優良な企業を紹介してもらい、ホワイトなWeb系自社サービス開発企業に入ることができました。フルリモートでスキルアップ、残業もほぼゼロです。
現役エンジニアである私が紹介する、高品質なプログラミングスクールの中から選ベばポートフォリオ作成がスムーズになり、転職に成功するのでご安心ください。

Webエンジニア転職におすすめの、高品質なプログラミングスクールは以下の通りです。
(Webエンジニア転職はRubyというプログラミング言語を学ぶのが最適です)
※コロナウイルスの関係で、現在は下記スクール全て「オンライン」でサービス提供を行っています
| コメント | オススメ度 | |
| 1.TECH::CAMP |
転職成功率99%、転職できなければ全額返金、ホリエモンも絶賛したマンモススクール | ★★★★★ |
| 2.ポテパンキャンプ |
転職成功で全額キャッシュバック。実際に私も通い、転職を成功させました。 | ★★★★★ |
| 3.GEEK JOB |
完全無料で受講可能。数多くの転職実績をもち、コースが豊富で選択肢が広がる。 | ★★★★★ |
| 4.Tech Boost |
プロのカウンセラーが目標に応じた最適なプランを提案。細かなニーズに応えている。 | ★★★★☆ |
| 5.DMM WEBCAMP |
経済産業省の第四次産業革命スキル習得講座に認定。スキルを確実に身につけられる。 | ★★★★☆ |
※全て無料かつオンラインでカウンセリングが受けられます。
下記の記事でスクールを比較して解説しています。