
こういった疑問に答えます。
✔︎ 本記事の内容
- ブログの自己紹介の書き方【具体例つき】
- ブログの自己紹介のWordPress設置方法
- ブログの自己紹介を書いた後は
✔︎ 本記事の信頼性
- この記事を書いている私、なきゅはブログ歴3年です。
- ブログの月間PV(ページビュー)は10万超え。
- 今はブログで月10万円の収益を得ています。
今回は、
ブログの自己紹介の書き方(具体例つき)、WordPress設置方法をお伝えします。
自己紹介はブログの顔。特に雑記ブログでは、読者へのメッセージを伝える重要な項目です。
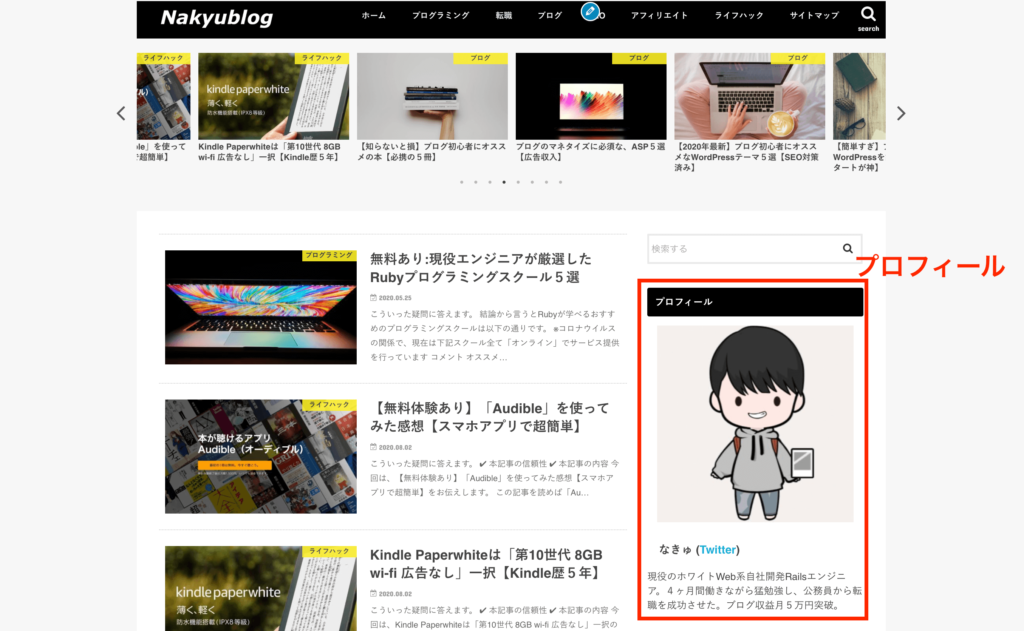
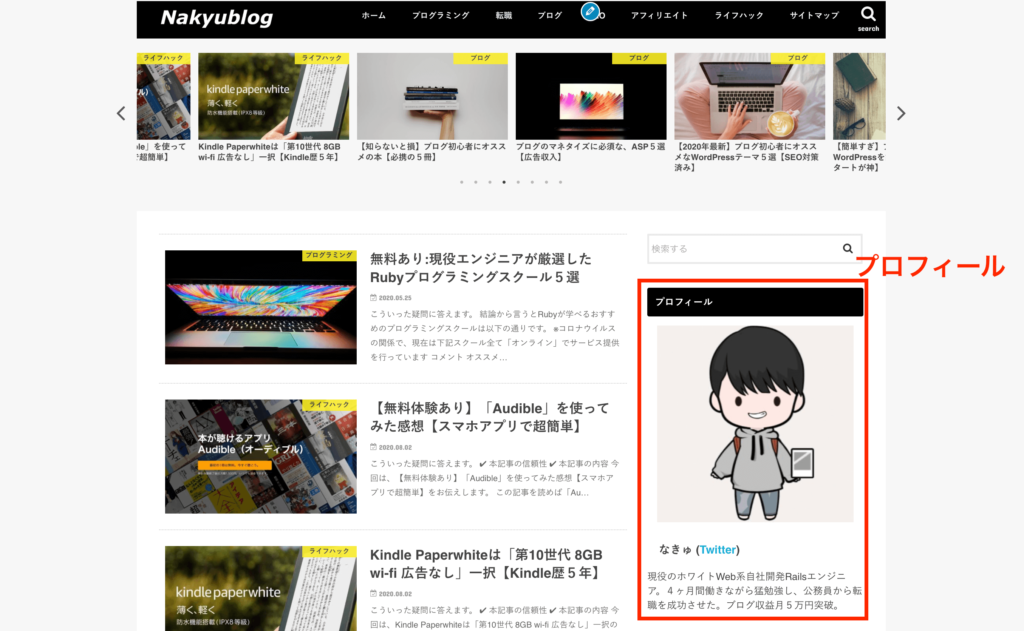
✔︎ 当ブログの自己紹介

WordPressでブログ開設してない方は以下の記事を参考にどうぞ。
あらかじめ言っておきますが、稼ぎたいなら無料ブログではなく、WordPressを選びましょう。

この記事を読めば、
ブログの自己紹介の書き方(具体例つき)、
そして、ブログの自己紹介のWordPress設置方法が分かります。

ブログの自己紹介の書き方【具体例つき】

ブログの自己紹介の具体例
まずは自己紹介の具体例から見ていきましょう。
✔︎ Nakyublog
現役のホワイトWeb系自社開発Railsエンジニア。4ヶ月間働きながら猛勉強し、公務員から転職を成功させた。ブログ収益月10万円突破。エンジニア転職の全てを注ぎ込んだnoteは こちら。スキルセット→Rails/Go/React.js/AWS/GCP
✔︎ manablog
ブログ・アフィリエイト・プログラミングを愛しています。 新卒でセブ島に就職→11ヶ月で退職→フリーランス→起業→起業失敗→ブログを書きまくる→ブログ収益7桁達成。 普段はバンコクを中心に南国にひきこもりつつ、生活費は5万円くらいで生きています。
✔︎ Tsuzuki Blog
ブロガー【経歴】立命館大学 ▶︎IT企業でWebマーケター ▶︎ Tsuzuki Blog (最高月34万PV / 380万円)運営 ▶︎ ブログサロン BLOG Lab. 創設 ▶︎ 2020年5月に独立 ▶︎ 福岡で彼女と暮らしてます ● SEO・ブログ・アフィリエイトが好きです ● 北海道出身の26歳

ブログの自己紹介に必要な要素
自己紹介に必要な要素は以下の通り。(上記の自己紹介の共通点)
- 経歴、今やっていること(職業)
- 数字に基づく実績(権威性)
- プロフィール画像、SNSのリンク(Twitterはマスト)
1. 経歴、今やっていること(職業)
必須項目です。
経歴や職業を明記することで信頼度も増し、ブログのテーマが推測しやすいです。
私の場合はエンジニアかつブロガーなので、
このブログはプログラミングとブログについて発信しているだろう、と思われます。
読者に自分のブログのテーマを認識させる意味でも、ここはしっかりと書きましょう。
2. 数字に基づく実績(権威性)
ここはできれば書いた方が良いです。
私の場合は、「4ヶ月」勉強して、「エンジニア転職に成功」。ブログ収益「月10万円」突破。
数字と実績をセットで提示することにより、ブログの権威性が高まります。
権威性が高まると読者は安心して記事を読むようになります。
エンジニアでもない人のプログラミング論なんて聞きたくないし、
ブログ収益ゼロの人のブログ論も不要ですよね。
実績が何もない場合は、書かなくてOK・・ですが。
実績を何も作らずに情報発信しても意味が薄いかもです。
そういった場合は、実績を作りつつ、ブログも更新していくスタイルにしましょう。
もしくは、実績があるジャンルにブログを方向転換するのも良いです。
私の場合はプログラミングを勉強して、WEB系自社開発ベンチャーに転職した、という実績があります。
3. プロフィール画像、SNSのリンク(Twitterはマスト)
プロフィール画像に関しては、顔出しするかどうかがポイント。
顔出しした方が信頼度は増しますが、当然リスクもあります。
例えば炎上したときに身元が特定されていると怖い・・とかですね。
私は顔出しする勇気がないので顔出ししていませんが、
顔出しに抵抗がない人はした方が良いです。信頼度が高まるので。
SNSのリンクは必ず貼りましょう。(TwitterでOK)

ブログの自己紹介に不要な要素
自己紹介に不要な要素は以下の通り。
- ブログのテーマと関係ないもの
- 読者が求めていないもの
- 意味のない情報
1. ブログのテーマと関係ないもの
ブログとプログラミングについて発信している人が、
いきなりダイエットの話とか書いてたら読者は困惑しますよね。
このサプリで5kg痩せました!とか、ブログのテーマに全然関係ないです。
ブログのテーマと関係ない文章は省きましょう。
2. 読者が求めていないもの
自己紹介に、学生時代の部活とか書いてたら読者は困惑しますよね。
見ず知らずの人の、学生時代の部活とか誰も興味ないです。
読者はアナタに興味があるのではなく、アナタの発信する有益な情報に興味があります。
読者が求めていないものは省きましょう。
3. 意味のない情報
自己紹介に意味のない情報は入れるべきではないです。
例えば以下の文章。
「毎日ブログ更新していくのでよろしくお願いいたします!」
↑この文章に何の意味もないですよね。
自己紹介できるスペースには限りがあるので、
出来るだけ意味のない文章は省きましょう。
ブログの自己紹介のWordPress設置方法

では、実際に自己紹介(プロフィール)をWordPressに設置していきましょう。
手順は以下の通り。(プログラミング知識不要、簡単です)
- WordPressのダッシュボードにアクセス
- ウィジェットにカスタムHTMLを追加する
- 自己紹介のソースコードを貼る
WordPressのダッシュボードにアクセス

「外観」の「ウィジェット」をクリック。
ウィジェットにカスタムHTMLを追加する

- 「カスタムHTML」をクリック
- 「PC:メインサイドバー」をクリック
- 「ウィジェットを追加」をクリック

- 「PC:メインサイドバー」内の「検索」の下に先ほどの「カスタムHTML」を移動
- 「カスタムHTML」のタイトルに「プロフィール」と入力
- プロフィール用のソースコードを入力して保存すれば完了(下にコード例を載せます)
自己紹介のソースコードを貼る
✔︎ 自己紹介のソースコード(テンプレ)
<div style=”text-align:center;display:block;margin:1em auto -1em”><img src=ここに自己紹介画像URL alt=”profile“></div><h4 style=”text-align:center;display:block;margin:1em auto 0.5em”>ここに名前 (<a href="https://twitter.com/ここにTwitterID">Twitter</a>)</h4><p>ここに自己紹介</p>
✔︎ 自己紹介のソースコード(このブログの場合)
<div style=”text-align:center;display:block;margin:1em auto -1em”><img src=https://nakyublog.com/wp-content/uploads/2019/02/2rN05LKP_400x400.jpg alt=”profile“></div><h4 style=”text-align:center;display:block;margin:1em auto 0.5em”>なきゅ (<a href="https://twitter.com/nakyu_blog">Twitter</a>)</h4><p>現役のホワイトWeb系自社開発Railsエンジニア。4ヶ月間働きながら猛勉強し、公務員から転職を成功させた。ブログ収益月10万円突破。エンジニア転職の全てを注ぎ込んだnoteは <a href="http://bit.ly/39KcJPS">こちら</a>。スキルセット→Rails/Go/React.js/AWS/GCP</p>
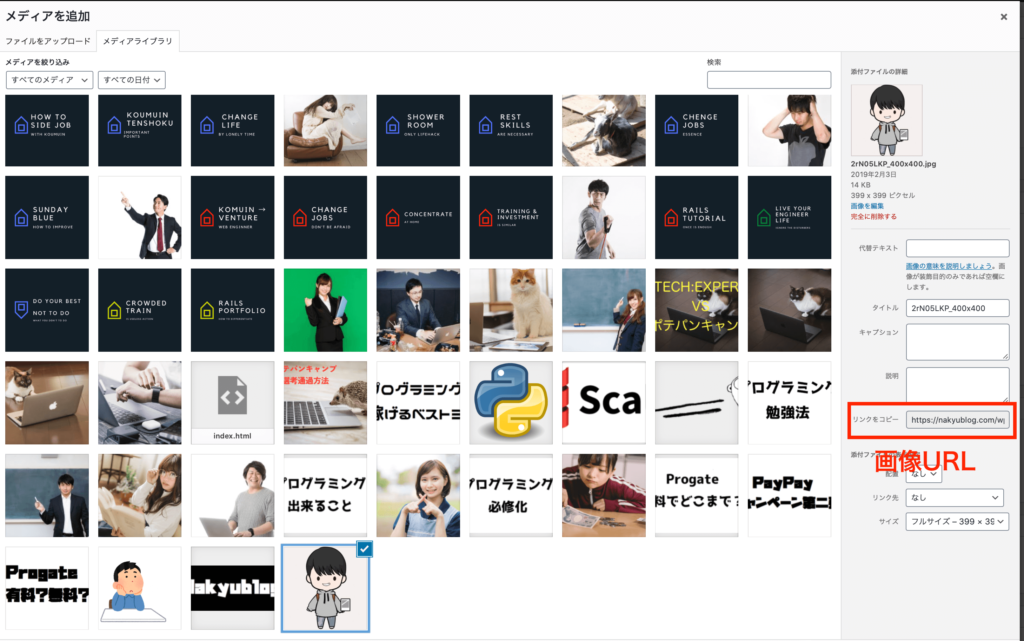
上記で自己紹介用の画像URLを入力する必要があります。画像URL取得方法は下記の通り。
✔︎ 自己紹介用の画像URLの取得方法

画像を追加する画面(メディアを追加)で画像を選択すると、右下に画像URLがあります。
ブログの自己紹介を書いた後は

ブログの自己紹介を書いた後は、さらにブログを改善し、稼いでいきましょう。
やるべきことは以下の通り。
✔︎ ブログの自己紹介を書いた後にやること
- WordPressテーマでデザインを整える
- ASPに登録、ブログをマネタイズする
- アフィリエイトで月「5万円」を目指す
WordPressテーマでデザインを整える
自己紹介だけではなく、WordPressでブログ全体のデザインを整えましょう。
✔︎ WordPressテーマのメリット
- プログラミング不要でレイアウトをカスタマイズ可能
- SEO対策、デザイン修正も簡単にできる
- コストパフォーマンスが非常に高い
以下の記事でオススメのWordPressテーマと、導入方法を解説しています。
初心者でも簡単に導入することができるので、安心してください。
※ このブログのようなレイアウトにする場合は「STORK」というテーマを選んでください。
WordPressテーマを導入せずにブログ運営するのは正直言って無謀です。
膨大な時間をプログラミングに充てることになるので、初心者は迷わず導入しましょう。

ASPに登録、ブログをマネタイズする
ブログで稼ぐために、ASPに登録しましょう。
ASPからアフィリエイトリンクをとってきて、ブログに貼る。
ASPに登録をしないとブログのマネタイズはほぼ不可能です。

アフィリエイトで月「5万円」を目指す
ブログのデザインを整えて、ASPでアフィリエイトリンクを取得すれば、
アフィリエイトで月5万円を稼ぐ事が現実的になってきます。












