
こういった疑問に答えます。
✔︎ 本記事の信頼性
✔︎ 本記事の内容
- ブログのレイアウトを最適化する目的
- ブログのレイアウトを最適化する前にやるべきこと【2つだけ】
- ブログのレイアウトを最適化する方法【5つのポイント】
- ブログのレイアウトを最適化した後にやるべきこと【3つ】
今回は、【初心者向け】ブログのレイアウトを最適化する方法【5つのポイント】をお伝えします。
ブログのレイアウトは自分でやろうとすると、プログラミングの知識が必要です。
時短するためにも、WordPressテーマを導入して簡単にレイアウトを整えましょう。
この記事を読めばブログのレイアウトの最適化が初心者でも必ず達成できます。

ブログのレイアウトを最適化する目的

ブログのレイアウトを最適化する目的を明確にして、行動に移していきましょう。
目的は以下の通り。
✔︎ ブログのレイアウトを最適化する目的
- SEO対策をする
- 読みやすいブログにする
- ブログの信頼度を上げる
上記を深掘りしていきます。
SEO対策をする
ブログのレイアウトを最適化すると、SEO対策になります。
理由は以下の通り。
✔︎ ブログのレイアウトを最適化するとSEO対策になる理由
- Googleロボットから「コードが整っているサイト」という評価をもらえるため
- 読者の滞在時間が長くなるため
- 読書の直帰率が低くなるため
分かりにくいので、以下でもう少し掘り下げてみます。
✔︎ ブログのレイアウトを最適化するとSEO対策になる理由(深掘り)
- コードが整っている → サイト設計がされている
- 読者の滞在時間が長くなる → 読者の悩みをきちんと解決している
- 読書の直帰率が低くなる → 読者にとって有益なサイト
→Googleから評価される!

わかりやすいブログにする
ブログのレイアウトを最適化すると、わかりやすいブログになります。
具体例は以下の通り。
✔︎ わかりやすいブログのレイアウト
- ヘッダーにブログの情報を与える
- ピックアップ記事を導入する
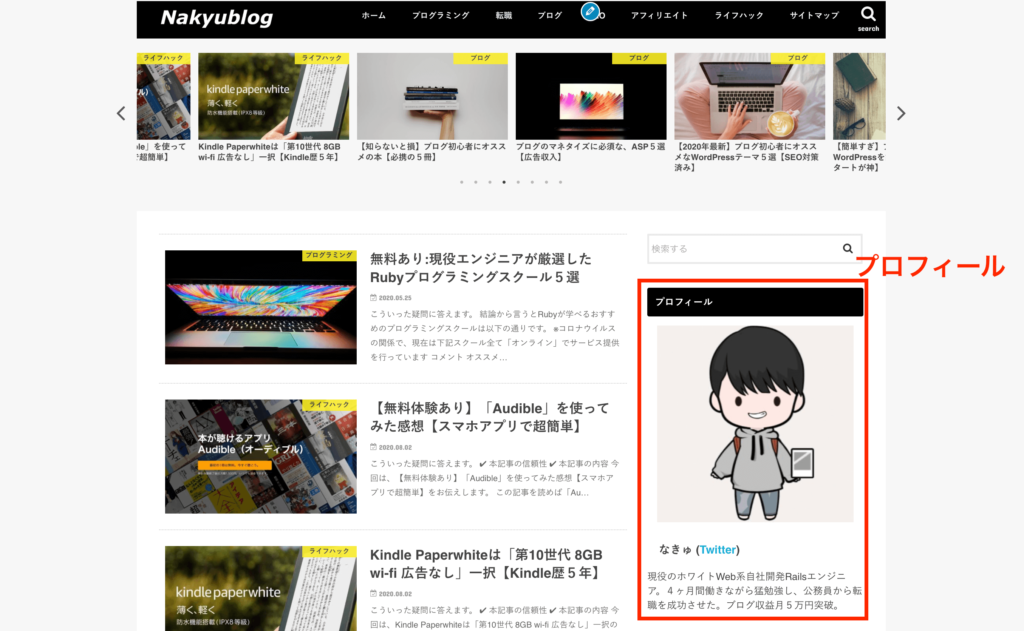
- プロフィールを表示する
ブログのレイアウトを最適化して、ブログの情報を読者に伝えましょう。
もう少し深掘りしていきます。
✔︎ わかりやすいブログのレイアウト(深掘り)
- ヘッダーにブログの情報を与える → ブログの概要が伝わる
- ピックアップ記事を導入する → ブログにどんな記事があるのか伝わる
- プロフィールを表示する → ブログの作者が伝わる
→ブログの情報が伝わりやすくなる!

ブログの信頼度を上げる
ブログのレイアウトで手を抜いているブログは、
「このブログはレイアウトで手を抜いているから記事も大したことないだろう」
と読者に思われてしまいます。
ブログの信頼度を上げるためにも、レイアウトを最適化しましょう。
✔︎ ブログのレイアウトを最適化すると信頼度が上がる理由
- レイアウトの質が高ければ記事の質も高いと思われる
- 本気で運営しているならレイアウトにも気を使っているはず
- レイアウトでブログの第一印象は決まる

ブログのレイアウトを最適化する前にやるべきこと【2つだけ】

ブログのレイアウトを最適化する前にやるべきことは2つだけ。
✔︎ ブログのレイアウトを最適化する前にやるべきこと
- WordPressブログを開設する
- WordPressテーマを導入する

WordPressブログを開設する
WordPressブログをまだ開設してない人は、開設しましょう。
下記の記事で初心者にもわかりやすく説明しているので、ご覧ください。

WordPressテーマを導入する
ブログのレイアウトはWordPressテーマでやってしまうのがベストです。
※ このブログのようなレイアウトにする場合は「STORK」というテーマを選んでください。
✔︎ WordPressテーマとは?
✔︎ WordPressテーマのメリット
- プログラミング不要でレイアウトをカスタマイズ可能
- SEO対策、デザイン修正も簡単にできる
- コストパフォーマンスが非常に高い
以下の記事でオススメのWordPressテーマと、導入方法を解説しています。
初心者でも簡単に導入することができるので、安心してください。
※ このブログのようなレイアウトにする場合は「STORK」というテーマを選んでください。
WordPressテーマを導入せずにブログ運営するのは正直言って無謀です。
膨大な時間をプログラミングに充てることになるので、初心者は迷わず導入しましょう。
ブログのレイアウトを最適化する方法【5つのポイント】

それでは実際にブログのレイアウトを最適化していきましょう。
以下の通り、ポイントは5つあります。
✔︎ ブログのレイアウトを最適化する方法【5つのポイント】
- ヘッダー(ロゴ、カテゴリ)
- プロフィール
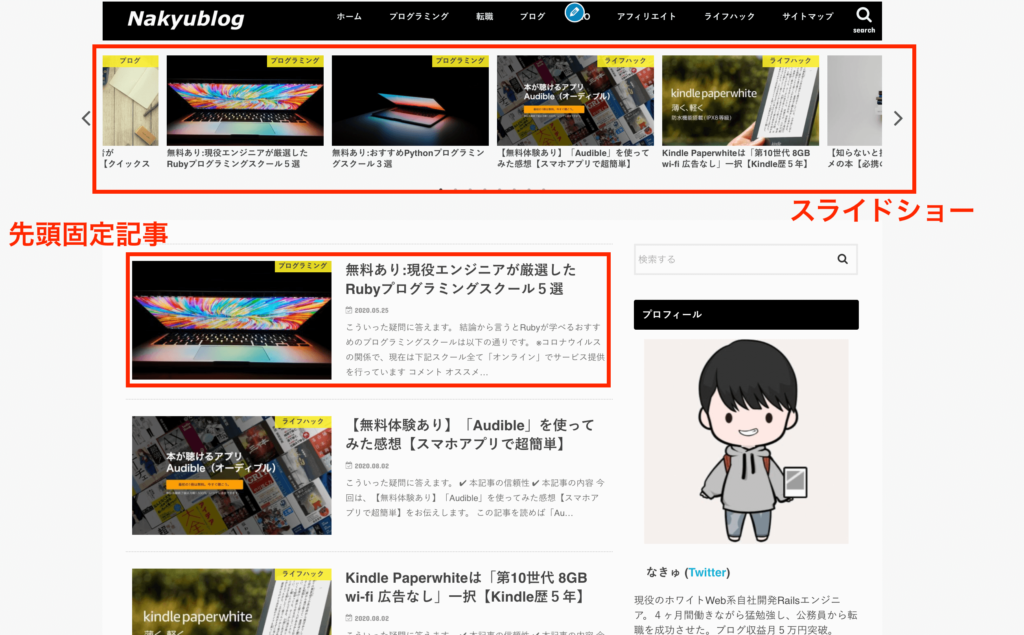
- 固定記事、スライドショー
- 人気のある投稿
- 目次
スライドショーについてはWordPressテーマ「STORK」でのやり方を紹介しています。
もし「STORK」でない場合、やり方が異なるのでご注意ください。
(初心者は「STORK」を選ぶことをお勧めします。)
詳しく解説していきます。
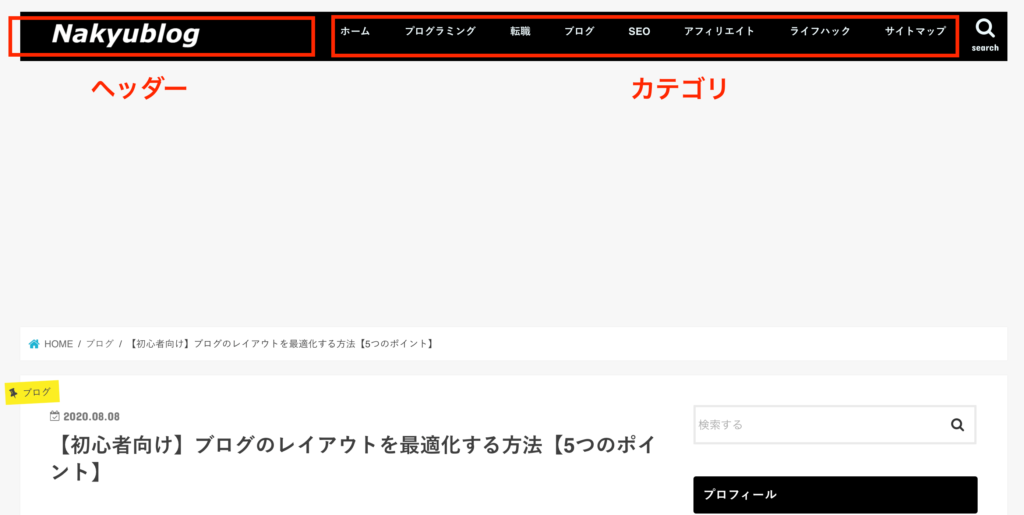
ポイント① ヘッダー(ロゴ、カテゴリ)

上記画像の通り、ヘッダーのロゴ、カテゴリを設定しましょう。
✔︎ ヘッダーのロゴを選ぶコツ
- ブログタイトルを必ず入れる
- シンプルで見やすいものにする
- 画像はCANVAで作るか、PCの機能(Macならプレビュー)で作れば十分

✔︎ ヘッダー画像の設定方法

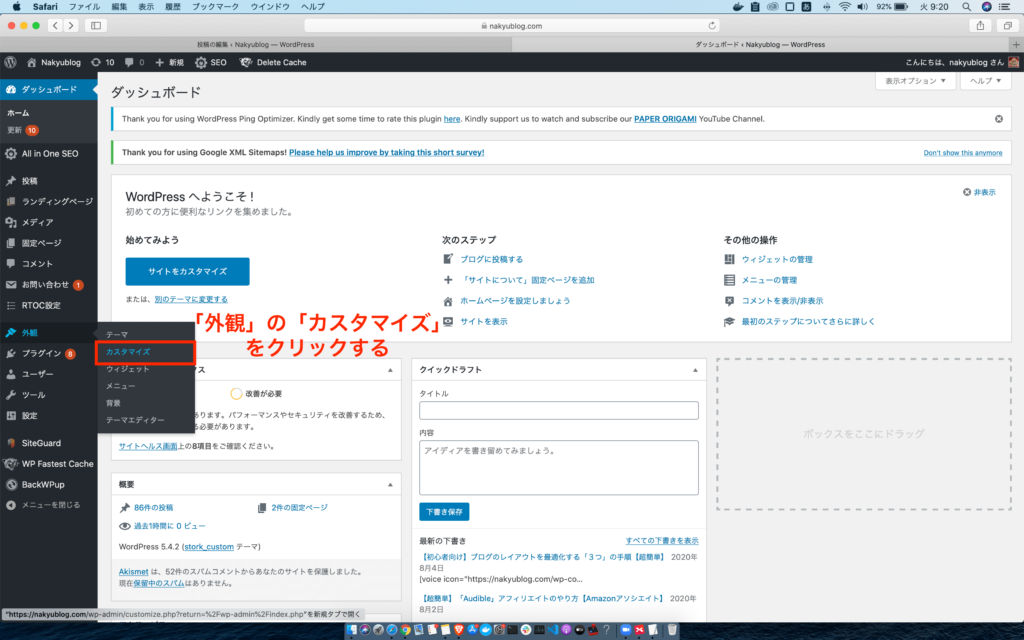
「外観」のカスタマイズをクリック。

「サイトロゴ・アイコン」をクリック。

「画像を変更」をクリックして、ヘッダー画像をアップロードしましょう。
✔︎ ヘッダーカテゴリの設定方法

「外観」>「カスタマイズ」>「メニュー」をクリック。

「メニュー」をクリック。

「項目を追加」>「カテゴリ」>カテゴリを選択して追加完了。

ポイント② プロフィール

ブログの情報を伝えるために、自分のプロフィールを作成、表示しましょう。
✔︎ プロフィールのコツ
- 自分の名前(ニックネーム)は書く
- 職業、実績を簡潔にまとめる
- SNSのリンクを貼っておく(Twitterはマスト)

✔︎ プロフィールの設定方法

「外観」の「ウィジェット」をクリック。

- 「カスタムHTML」をクリック
- 「PC:メインサイドバー」をクリック
- 「ウィジェットを追加」をクリック

- 「PC:メインサイドバー」内の「検索」の下に先ほどの「カスタムHTML」を移動
- 「カスタムHTML」のタイトルに「プロフィール」と入力
- プロフィール用のコードを入力して保存すれば完了(下にコード例を載せます)
✔︎ プロフィールのソースコード(テンプレ)
<div style=”text-align:center;display:block;margin:1em auto -1em”><img src=ここにプロフィール画像URL alt=”profile“></div><h4 style=”text-align:center;display:block;margin:1em auto 0.5em”>ここに名前 (<a href="https://twitter.com/ここにTwitterID">Twitter</a>)</h4><p>ここに自己紹介</p>
✔︎ プロフィールのソースコード(このブログの場合)
<div style=”text-align:center;display:block;margin:1em auto -1em”><img src=https://nakyublog.com/wp-content/uploads/2019/02/2rN05LKP_400x400.jpg alt=”profile“></div><h4 style=”text-align:center;display:block;margin:1em auto 0.5em”>なきゅ (<a href="https://twitter.com/nakyu_blog">Twitter</a>)</h4><p>現役のホワイトWeb系自社開発Railsエンジニア。4ヶ月間働きながら猛勉強し、公務員から転職を成功させた。ブログ収益月10万円突破。</p>
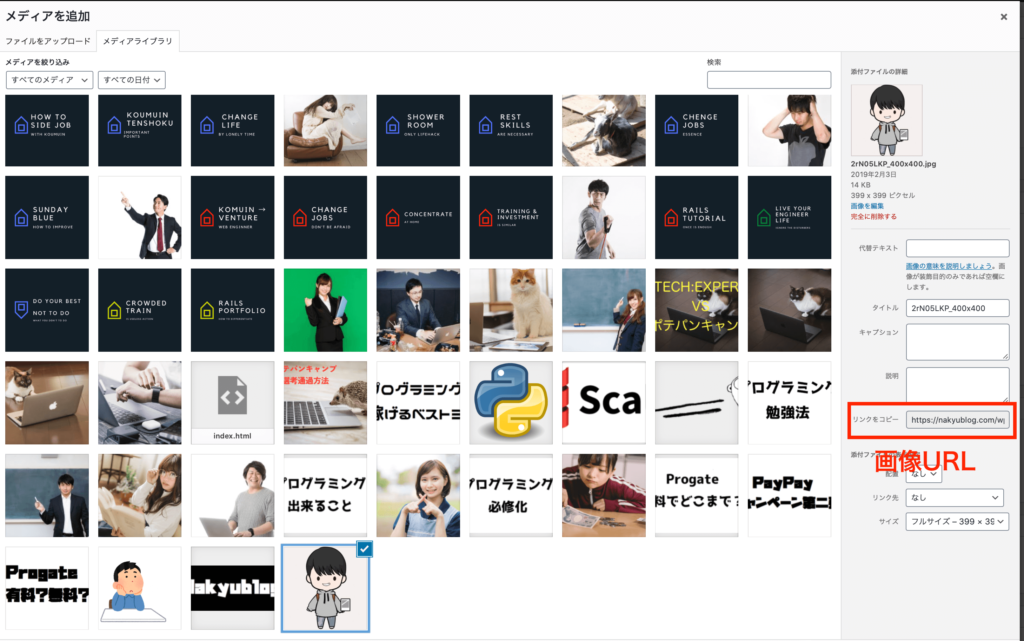
上記でプロフィール用の画像URLを入力する必要があります。画像URL取得方法は下記の通り。
✔︎ プロフィール用の画像URLの取得方法

画像を追加する画面(メディアを追加)で画像を選択すると、右下に画像URLがあります。
ポイント③ 固定記事、スライドショー

ブログの固定記事、スライドショーを設定し、特に読者に見てほしい記事を選びましょう。
✔︎ 固定記事、スライドショー記事を選ぶコツ
- 読者に一番見て欲しい記事(収益記事など)
- 読者に役立つであろう記事
- まとめ記事
✔︎ 固定記事の設定方法

設定したい記事の編集画面で「公開状態」の「編集」をクリック。

「この投稿を先頭に固定表示」にチェック✔︎を入れれば完了。
✔︎ スライドショーの設定方法
スライドショーについてはWordPressテーマ「STORK」でのやり方を紹介しています。
もし「STORK」でない場合、やり方が異なるのでご注意ください。
(初心者は「STORK」を選ぶことをお勧めします。)

「投稿」の「タグ」をクリック。

- 「名前」は任意。「ピックアップ」で良いでしょう。
- 「スラッグ」は必ず半角で「pickup」と入力
- 「新規タグ追加」をクリック

スライドショーに表示したい記事の編集画面で、
タグに先ほどのタグの名前(ピックアップ)を設定し、追加ボタンをクリックして完了。
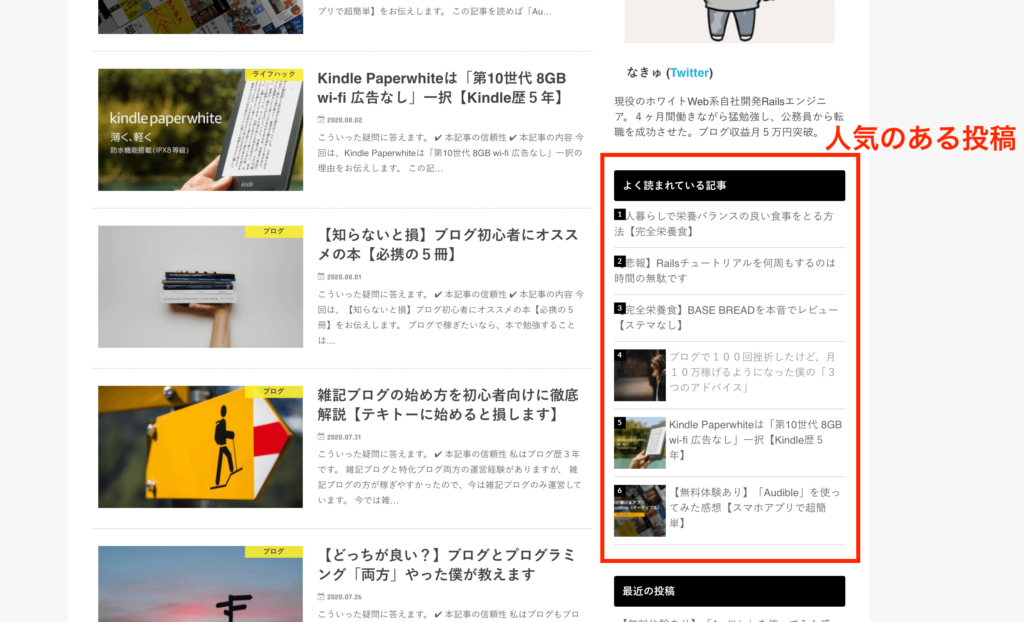
ポイント④ 人気のある投稿

人気のある投稿(閲覧回数が多い記事)を表示させましょう。
「WordPress Popular Posts」というWordPressプラグインが簡単なのでオススメ。
WordPress Popular Posts

以下の記事で初心者必携のWordPressプラグイン、および導入方法を解説しています。
✔︎ WordPressプラグインの記事

✔︎ 人気のある投稿の設定方法

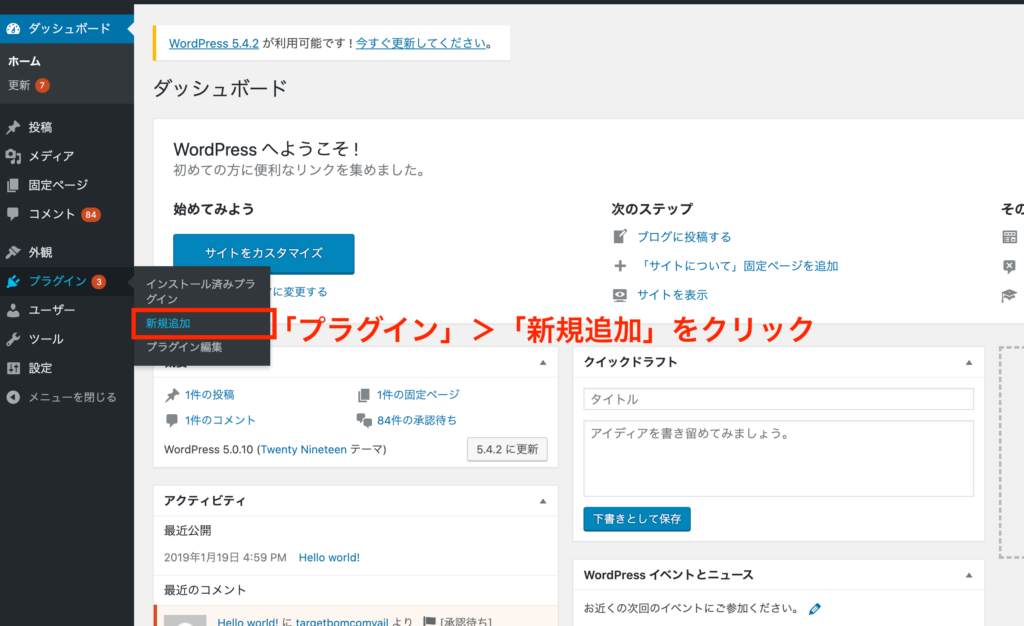
「プラグイン」>「新規追加」をクリック。

「WordPress Popular Posts」と検索、「今すぐインストール」をクリック。

「有効化」をクリック。

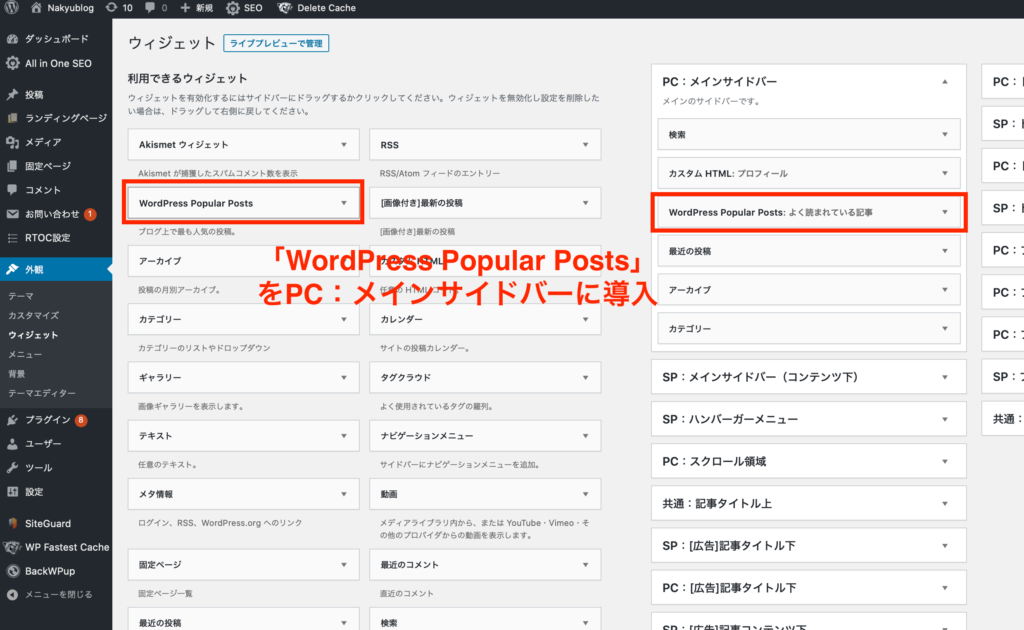
「外観」>「ウィジェット」に移動すると、
「WordPress Popular Posts」が追加されています。

先ほどのプロフィール設定の時と同様にウィジェット内で追加すれば完了です。
ウィジェットの場所はPCのメインサイドバーがお勧め。
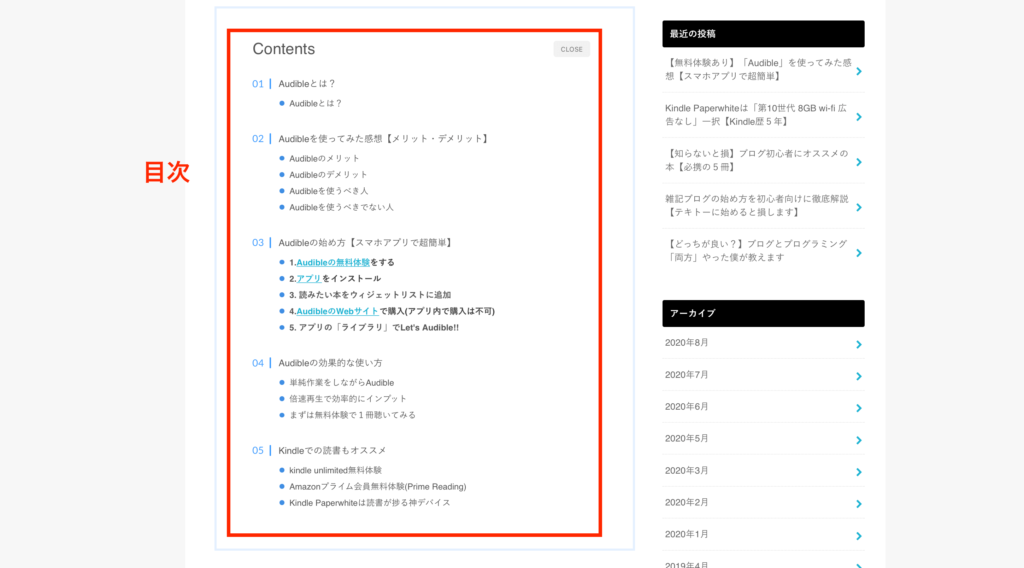
ポイント⑤ 目次

目次を表示させましょう。
「Rich Table of Contents」というWordPressプラグインが簡単なのでオススメ。
Rich Table of Contents


✔︎ 目次の設定方法

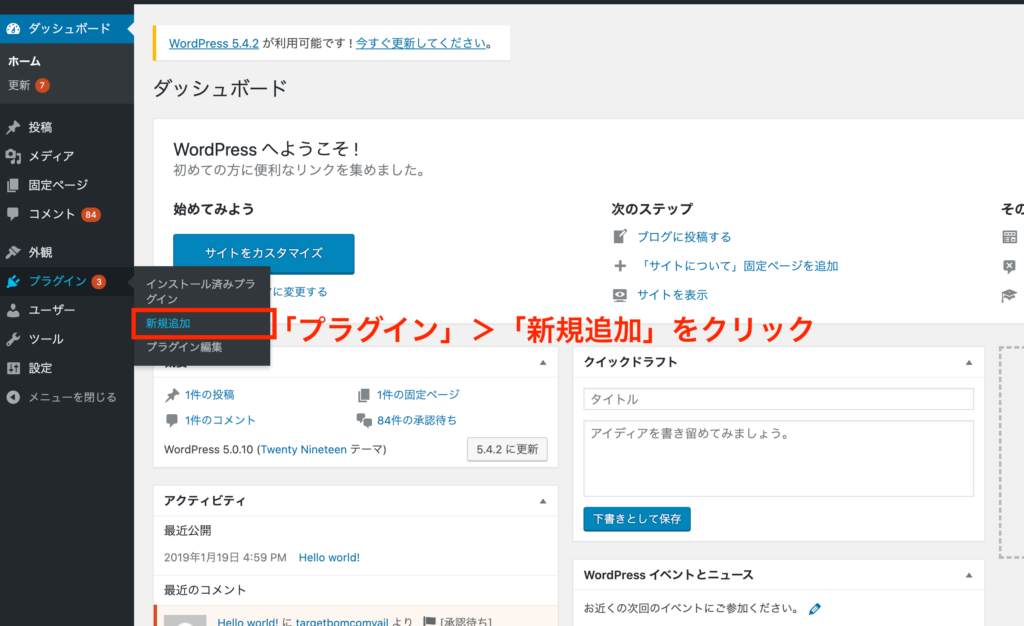
「プラグイン」>「新規追加」をクリック。

「Rich Table of Contents」と検索。「今すぐインストール」をクリック。

「有効化」をクリックして完了。自動的に目次が表示されます。
ブログのレイアウトを最適化した後にやるべき事【3つ】

ブログのレイアウトを最適化した後にやるべき事をお伝えします。
✔︎ ブログのレイアウトを最適化した後にやるべき事
- ASP(アフィリエイトサイト)に登録する
- アフィリエイトでまずは「月5万円」を稼ぐ
- 質の高いブログ記事を書いていく
ASP(アフィリエイトサイト)に登録する
レイアウトを整えただけでは収益は発生しません。
適切なレイアウトにして、ASPを利用し、アフィリエイトリンクを貼りましょう。
以下の記事が参考になります。

アフィリエイトでまずは「月5万円」を稼ぐ
ASPでアフィリエイトリンクを貼り、そこから「月5万円」を稼ぎましょう。
以下の記事を参考にどうぞ。(初心者にもわかりやすく説明しています。)

質の高いブログ記事を書いていく
ブログのレイアウトが整っていても、記事の質が低ければ収益は発生しません。
以下の記事を参考にどうぞ。